Vue.js responsive grid system
Vue.js Grid
A responsive grid system with smooth sorting, drag-n-drop and reordering features for Vue.js 2.x. A good example of using a plugin would be rending macOS' Launchpad or Dock.

The plugin does not modify the source data array.
Every time permutation is performed you will get a new sorted array in event (items).
The same works for removing elements, you will get a new "cleaned" array in your `@remove event handler.
Currently there is no way to extend data array after event handling. But hopefully I'll come up with a clean way to do it in nearest future.
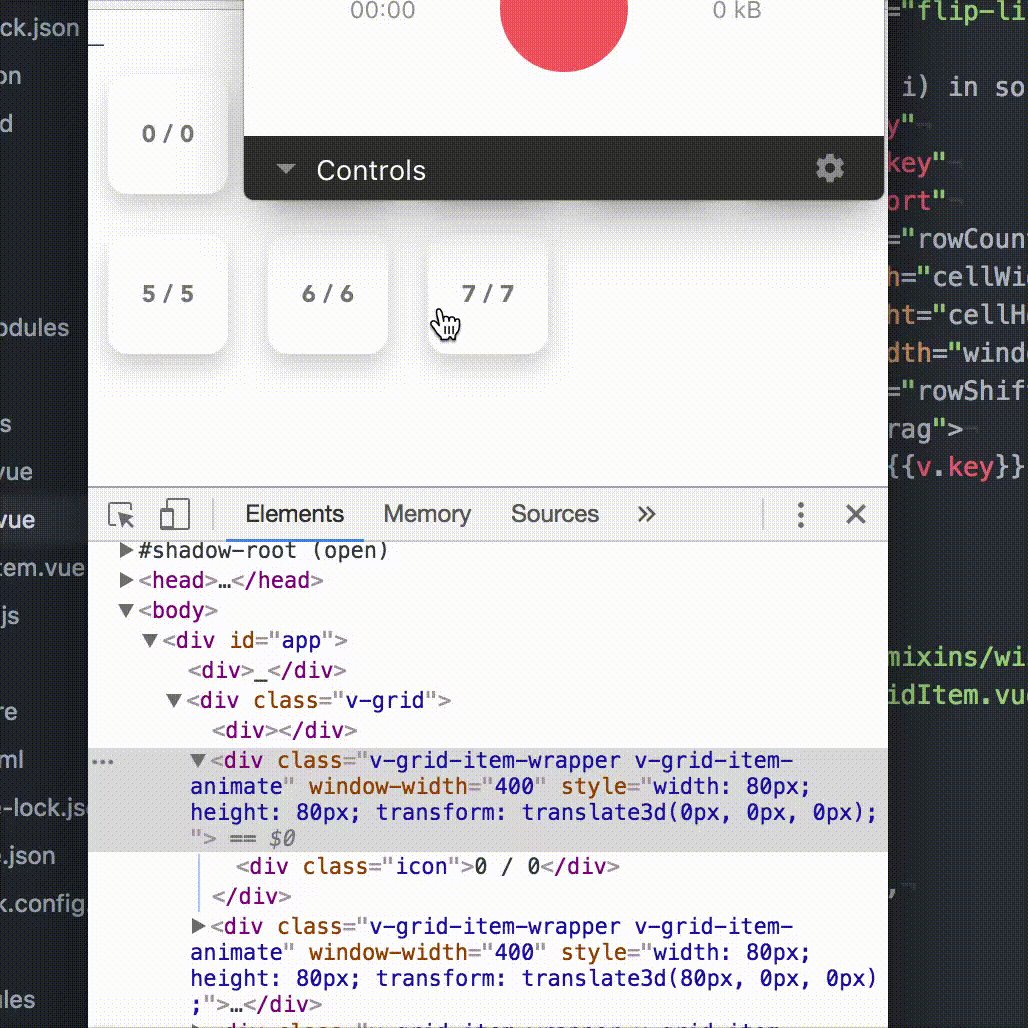
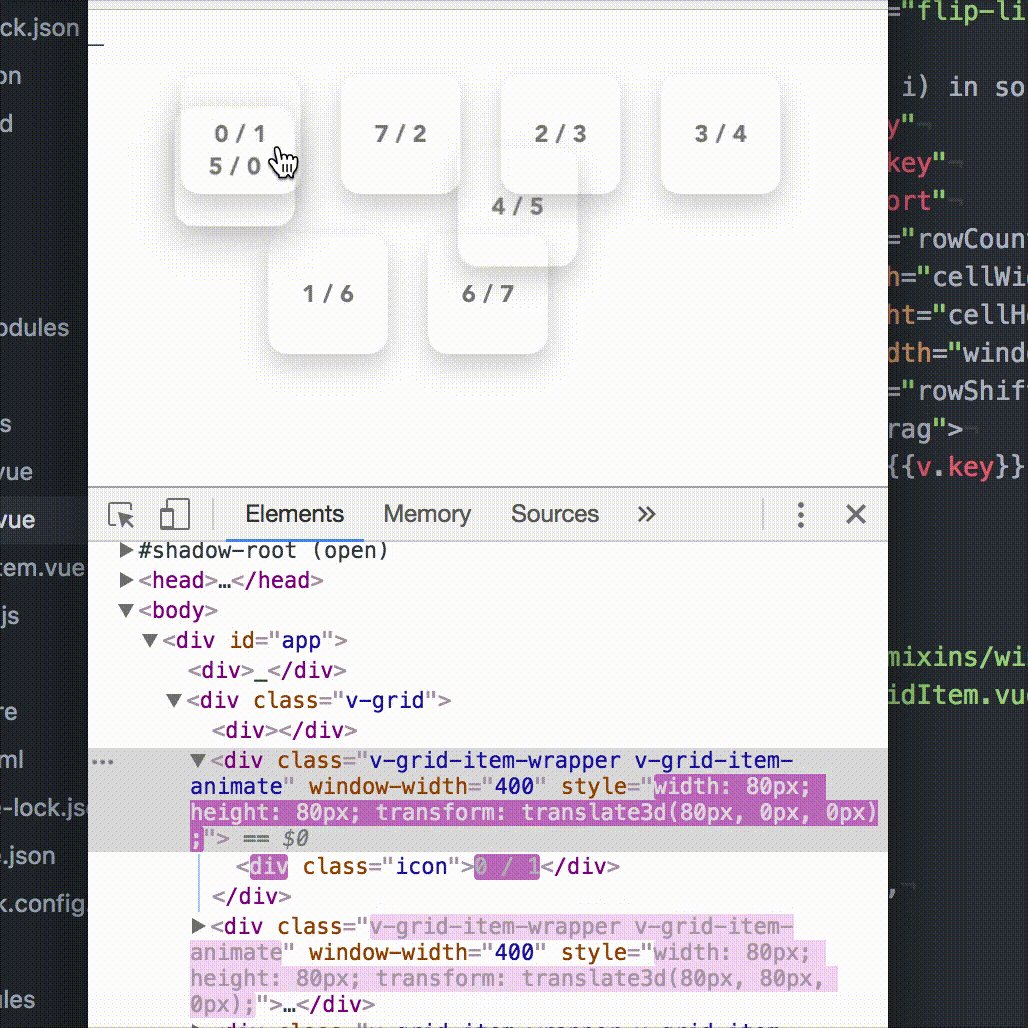
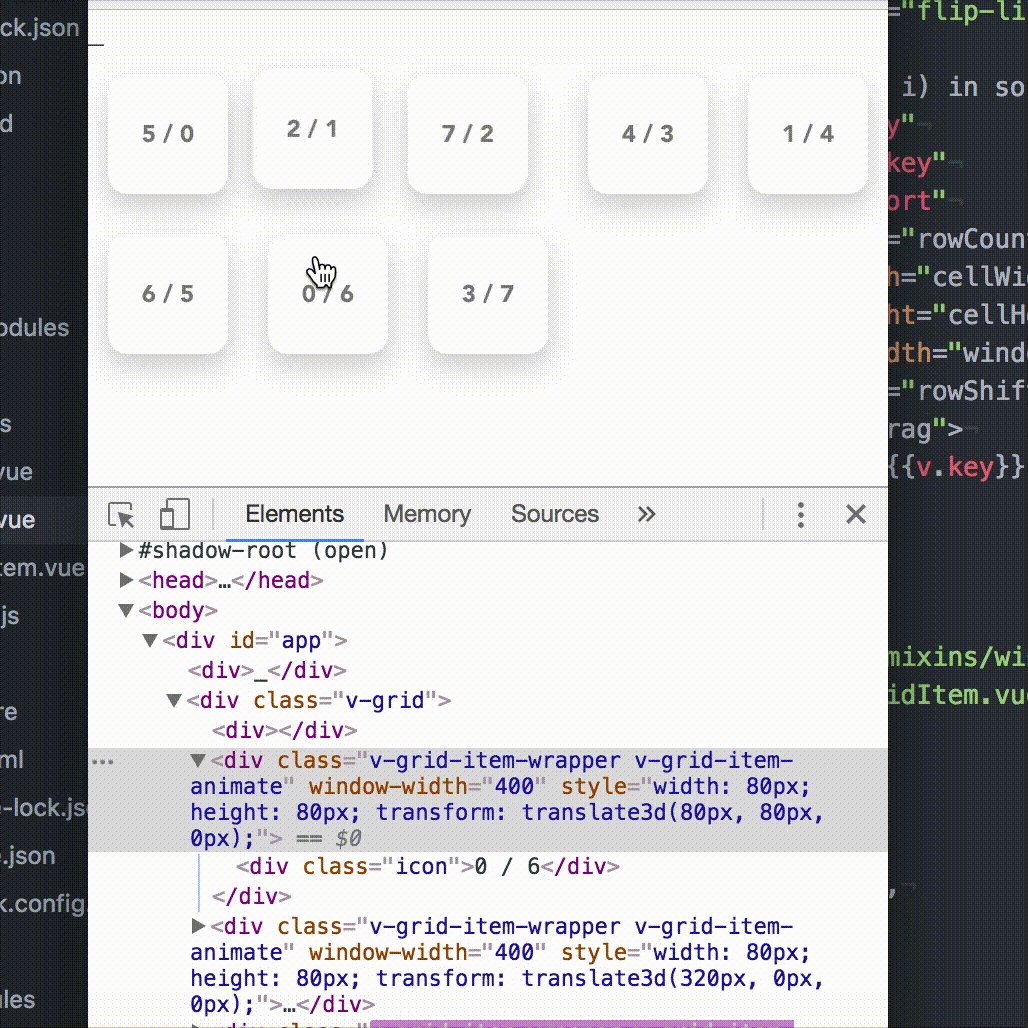
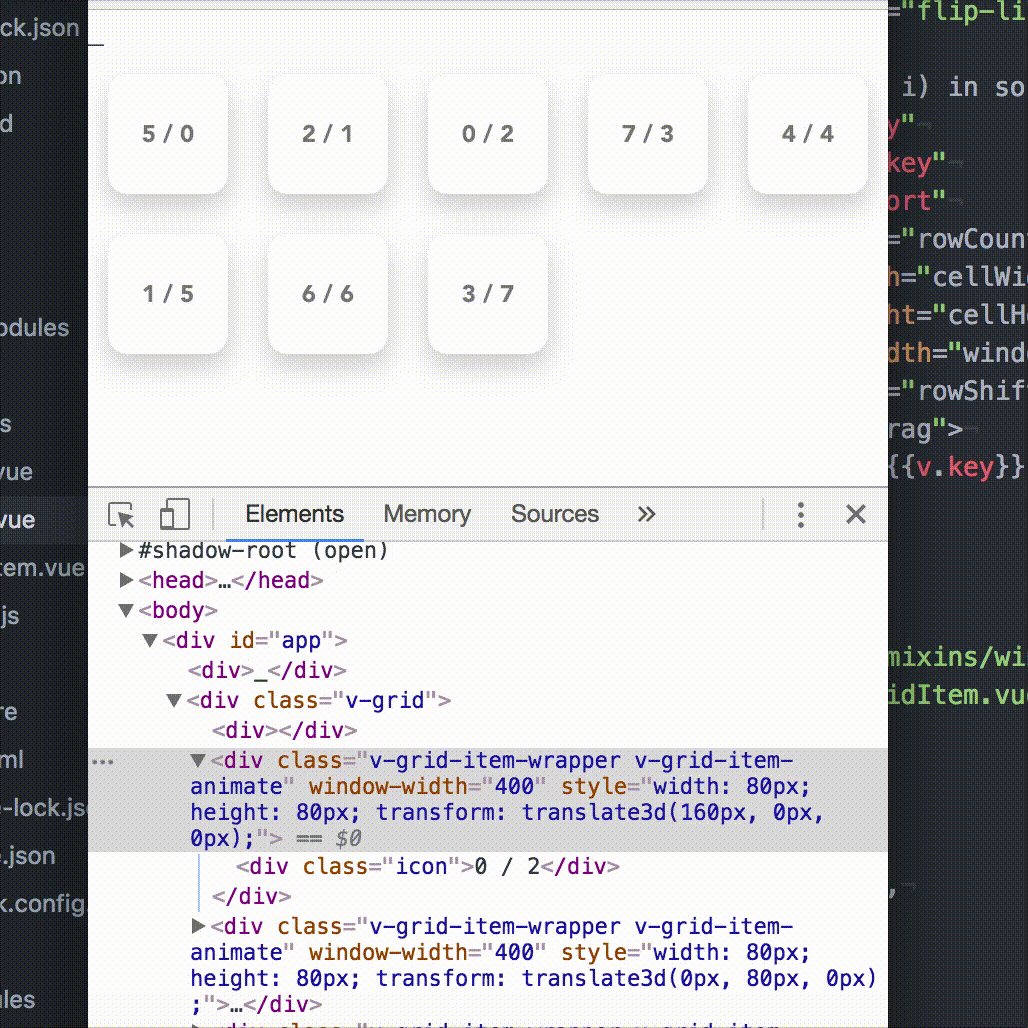
Example
Install
npm install --save vue-js-grid
Import it in your project globally
import Vue from 'vue'
import Grid from 'vue-js-grid'
Vue.use(Grid)You can set the data your would like to be sorted as seen below:
data () {
return {
items: [
'a',
'b',
'c'
]
}In your templates:
<grid
:draggable="true"
:sortable="true"
:items="items"
:height="100"
:width="100">
<template slot="cell" scope="props">
<div>{{props.item}}</div>
</template>
</grid>For available events & props please click here. You can also check the Demo Page.
If you are interested about this project, you can find more on GitHub. Cheers! Created & submitted by @yevvl.



