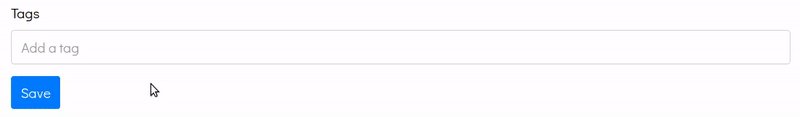
Add tags using an input with typeahead support
Vue Tags Input
This package is a simple yet usefull component, providing tags input with typeahead support, so that the user can add new or existing (old) tags.

Installation & Usage
npm i @voerro/vue-tagsinput --save-devor
npm i @voerro/vue-tagsinput --saveRegister the component:
import Vue from 'vue'
Vue.component('tags-input', require('@voerro/vue-tagsinput').default);
// or
import TagsInput from '@voerro/vue-tagsinput/src/TagsInput.vue'
Vue.component('tags-input', TagsInput)Usage
<tags-input element-id="tags"
:existing-tags="tags"
:typeahead="true"></tags-input>element-id will be applied to id and name attributes of the hidden input that contains the list of the selected tags as its value.
existing-tags is the list of the existing on your website tags. Include it even if you're not using typeahead.
Remove the typeahead property to disable this functionality.
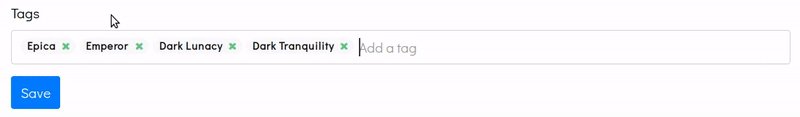
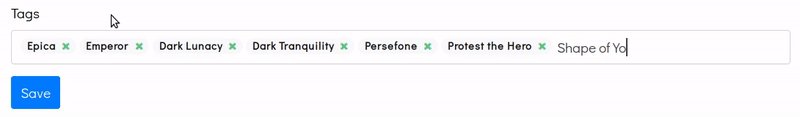
The above code will render an input in which the user can add his own inputs, or choose from the existing ones. For example here if the tags object contains ways of travel like 'by-plane': 'Airlines', 'by-sea': 'Titanic' and so on, these tags will be suggested to the user by popping up when the user starts typing some of their letters.
Data
The list of selected tags is stored as a string (tags are separated with a comma) inside a hidden input with name = element-id.
If a tag is listed in existing-tags, the tag's slug will be used, otherwise, the text entered by the user is added.
An example value of the hidden input:
web-development,javascript,This is a new tag,phpStyling
The component partially relies on default Bootstrap 4 classes for styling. If you don't use Bootstrap in your project, use the bootstrap.css file included in this repository. It is an extraction of all the required classes.
You can apply your own css. The visible input is a div with classes .form-control and .tags-input. Each tag inside is a span with standard Bootstrap 4 classes .badge, .badge-pill, and .badge-light. The remove buttons of each tags are .tagsinput-remove.
The typeahead parent element is a p with .typeahead class. Its children are spans with standard Bootstrap 4 classes .badge, .badge-primary (for the selected tag), .badge-dark (for all the unselected tags).
See the template and style sections of src/TagsInput.vue to have a better idea of how things work.
Typeahead
When search results are displayed underneath the input, use the arrow down and arrow up keys on the keyboard to move the selection. Press Enter to select a tag. Press Esc to discard the search results and then Enter to add a new tag the way you've typed it.
This project is open-source under an MIT License.



