Clean and simple notification component for Vue.js
vue-yummy-notie
Display clean and simple notifications using a component for Vue.js, deeply inspired by Notie.js.
Check the Live Demo Components are one of the most powerful features of Vue.js. Yummy notie is a component which can help you to alert users.

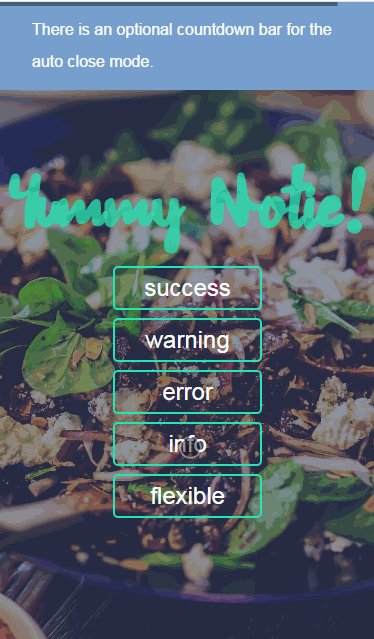
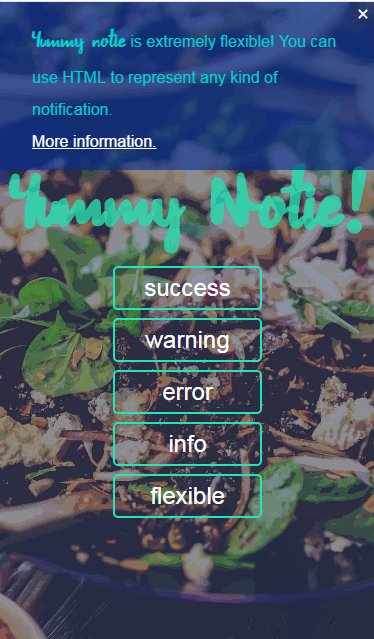
Example
To install it in your Vue projects, since vue-yummy-notie it is a component instead of a plugin, all you need to do is import the module and pass options with props or vuex.
The sample was set up by vue-cli's webpack template. You need to import Notification.vue in the component folder into your project. Then you can regist it and use it in the HTML template.
Importing it in your file
import Notification from './Notification'
export default {
components: { Notification },
data () {
return {
autoClose: false,
backgroundColor: '#769FCD',
barColor: '#415f77',
//you can use HTML to represent any kind of notification.
content: `<P><span>HEY</span> Be notifitied of the notification.<br></P>`,
// showTime: 5000,
textColor: '#fff'
}
}
}You need to set show = true to init a notice, and also pass the content you want to show by setting 'options'.
<notification
:options.sync="options"
:show.sync="showNotification"
@close="closeNotification"
>
</notification>
<button @click="notice" class="btn btn-primary">Show info</button>methods: {
notice () {
this.showNotification = true
},
closeNotification () {
this.showNotification = false
}
}Well, there it is, find more on how to use it on GitHub.



