Google Autocomplete Vue Component
google-autocomplete
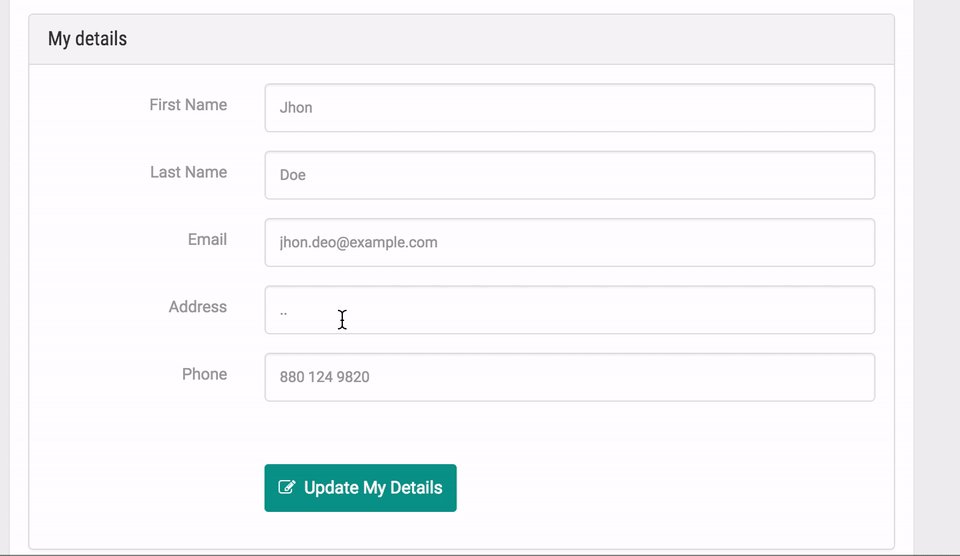
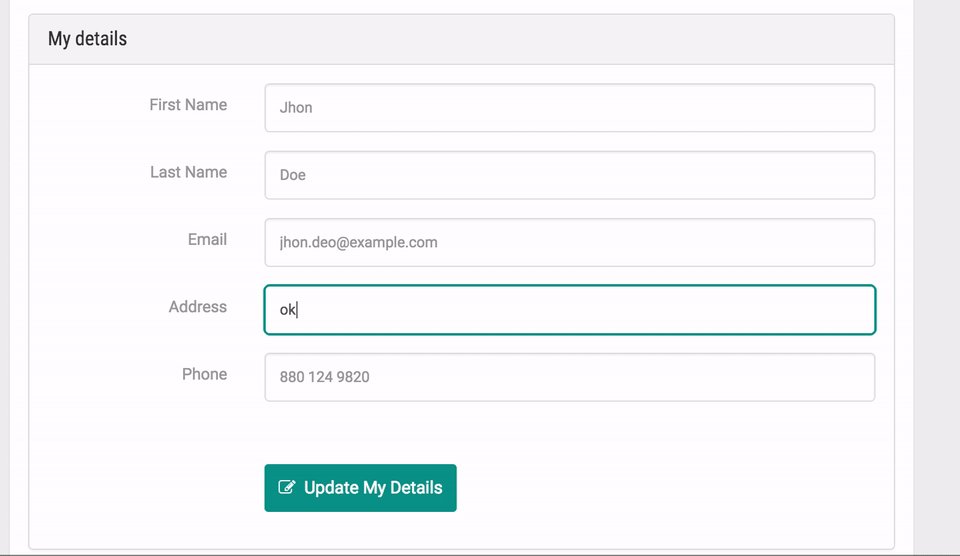
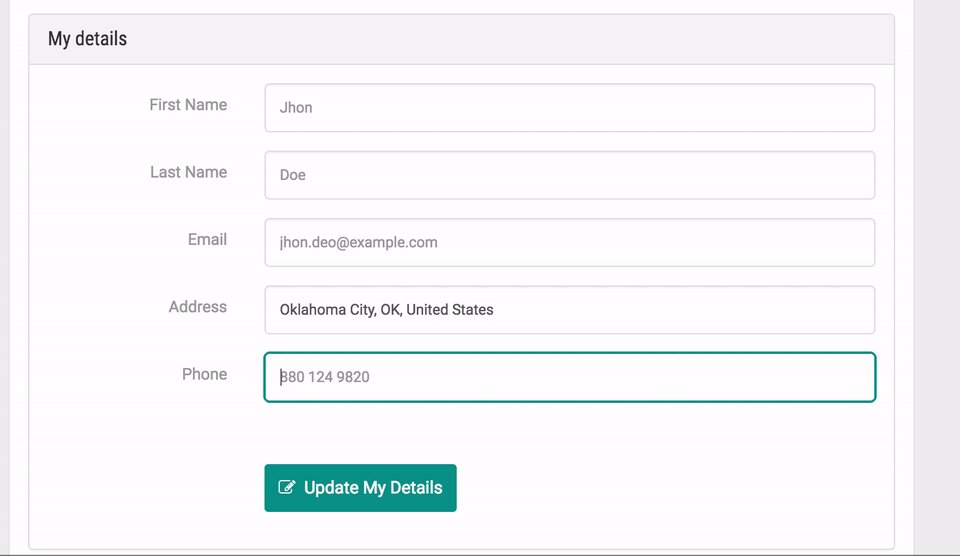
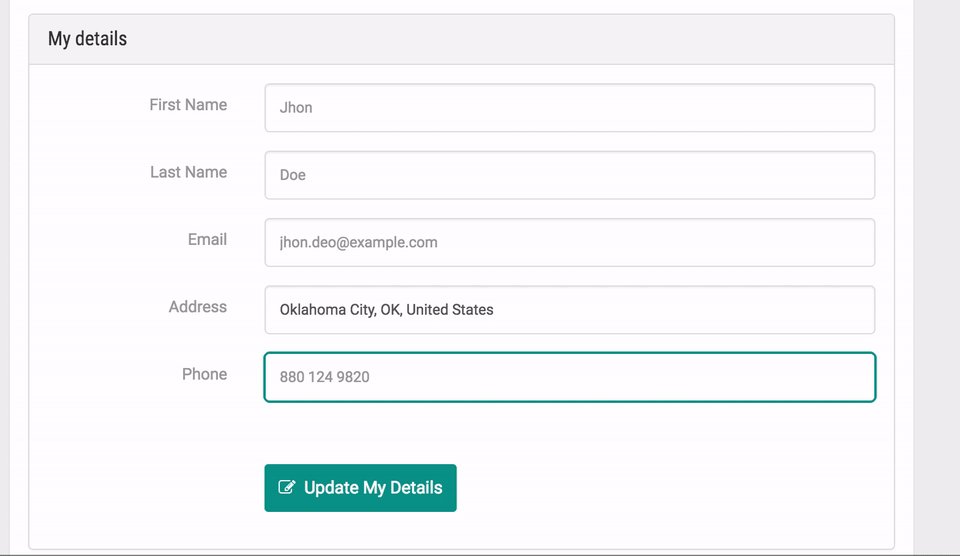
Google Autocomplete component is a Vue.js wrapper for the Google official API, providing a simple approach. In spite of the demo was written in Vue.js, the Autocomplete object can be pulled in from any JS framework. Take a look at the Demo.

Requirements
You will have to install Vuemit:
npm install vuemit --saveThe Vuemit library is used to manage the events between the google component its parent one.
Installation
To install this package you just need to open your console line and type
npm i google-autocomplete-vue --save
import GoogleAutocomplete from 'google-autocomplete-vue'Then you have to sign up in Google API Console in order for you to configure your app information, as API key, app name, etc. Once this has been done, you will have to copy the API KEY given by google and paste in your JS file entry point.
You can find more on Google Autocomplete on GitHub, by Gustavo Ocanto.



