Nuxt Svgo Loader
Nuxt module to load SVG files as Vue components, using SVGO for optimization.
Features
- Load SVG files as Vue components.
- Optimize SVGs using SVGO.
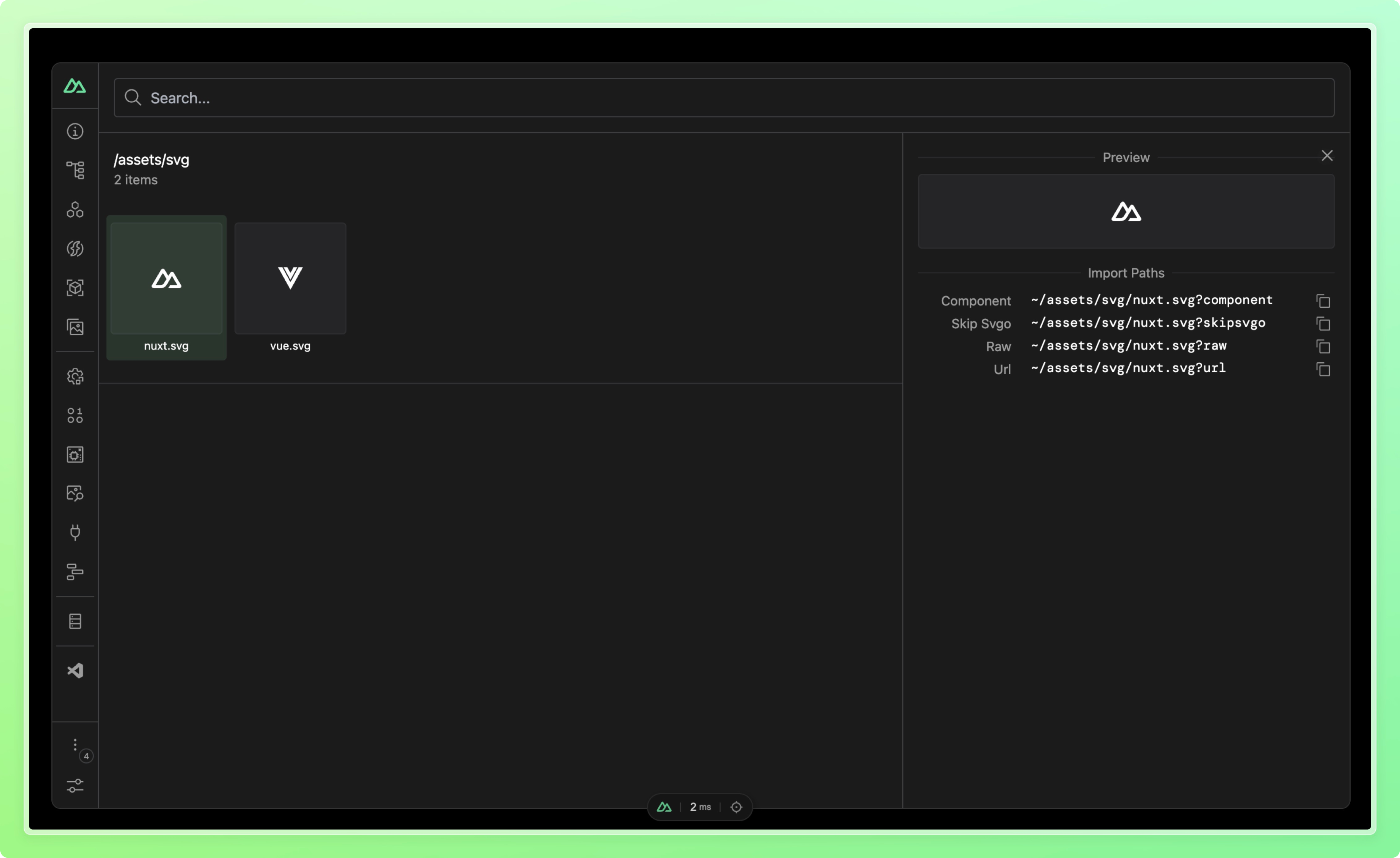
- Seamless integration with Nuxt DevTools.
Installation
Install and add nuxt-svgo-loader to your nuxt.config.
# Whichever matches your package manager
pnpm add -D nuxt-svgo-loader
npm install -D nuxt-svgo-loader
yarn add -D nuxt-svgo-loaderexport default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
// Options here will be passed to `vite-svg-loader`
}
})[!NOTE] Since
nuxt-svgo-loaderis a Nuxt module based onvite-svg-loader, the configuration forsvgoLoaderremains identical to that ofvite-svg-loader. You can refer to the documentation ofvite-svg-loaderfor the available options here.
Usage
Component
SVGs can be explicitly imported as Vue components using the ?component suffix:
import NuxtSvg from '~/assets/svg/nuxt.svg'
// <NuxtSvg />URL
SVGs can be imported as URLs using the ?url suffix:
import nuxtSvgUrl from '~/assets/svg/nuxt.svg?url'
// nuxtSvgUrl === '/_nuxt/assets/svg/nuxt.svg'Raw
SVGs can be imported as raw strings using the ?raw suffix:
import nuxtSvgRaw from '~/assets/svg/nuxt.svg?raw'
// nuxtSvgRaw === '<svg xmlns="http://www.w3.org/2000/svg" ...'DevTools
This module adds a new tab to the Nuxt DevTools, which allows you to inspect the SVG files.



.png)
