Vuejs Dialog Plugin: A promise based alert plugin
Vuejs Dialog Plugin
The Vue.js Dialog Plugin offers easy implementation of alerts, prompt and confirm dialogs, along with the option to be used as a directive.
Check the Demo page.

- Usage as a method
- Usage as a directive
- Different confirmation types
Variations:
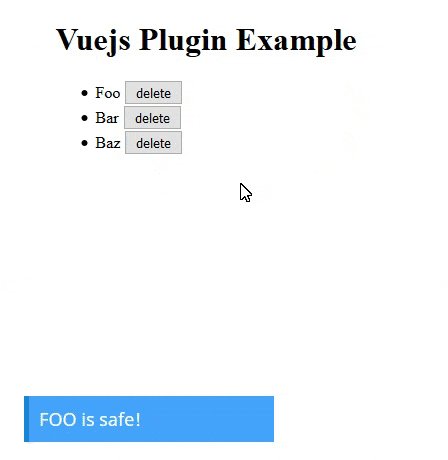
- Alert Dialog - one button
- Html Dialog - style/format content
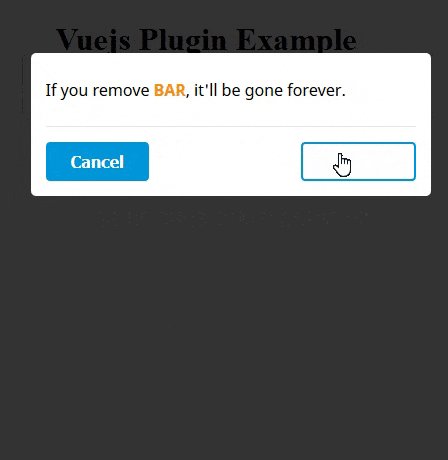
- Basic confirm - close instantly
- Loading Dialog - Useful with ajax
- Reversed Dialog - switch buttons
- Fade Dialog - Animation
- Bounce Dialog - Animation
Example
To start working with the Dialog Plugin use the following command to install it.
$ yarn add vuejs-dialogThe following example makes use of both the directive & method way.
Import in your project
import VuejsDialog from "vuejs-dialog"
// Tell Vue to install the plugin.
Vue.use(VuejsDialog)dialog () {
this.$dialog.confirm('Are you sure you want to continue?')
.then(function () {
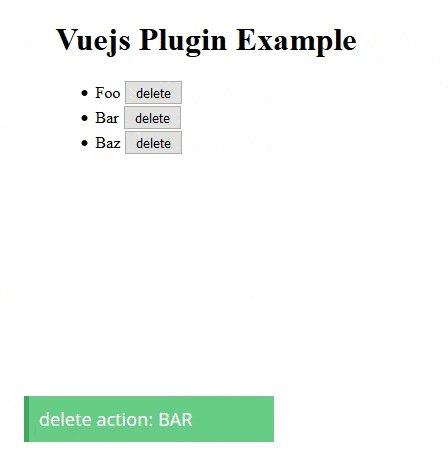
console.log('Clicked on proceed')
})
.catch(function () {
console.log('Clicked on cancel')
})
},Usage:
<button @click="dialog">Normal dialog</button>
<!-- Usage as a directive (new) -->
<button v-confirm="">As a directive</button>If you don't pass a message, the global/default message would be used instead.

More options are available here, if you would like to do more with your dialogs, such as a loading Dialog - useful with ajax or a reversed Dialog.
If you would like to explore more about Vuejs Dialog Plugin, head to the project's repository on GitHub, where you will also find the source code.



