Webpack vs Gulp A Comparison
Webpack - Gulp
Developers are used to having Webpack and/or Gulp in their projects and some people are even using both Gulp and Webpack together. If you are into Vue.js you have definitely come across Webpack and its templates for Vue. For those who are not familiar with these tools, webpack is a module bundler and gulp is a programmable task runner and they differ in their own respects.
Webpack is a module bundler for javascript and friends. Packs many modules into a few bundled assets. Code Splitting allows to load parts for the application on demand. Through "loaders," modules can be CommonJs, AMD, ES6 modules, CSS, Images, JSON, CoffeeScript, LESS, ... and your custom stuff.
Gulp is a toolkit for automating painful or time-consuming tasks in your development workflow, so you can stop messing around and build something.
In this article Webpack vs Gulp, the author is examining some of the aspects of these tools and points out that many developers lately are moving from Gulp and Grunt to Webpack, because it can offer the same things that Gulp is doing.
The two tools are compered in the following categories:
Popularity
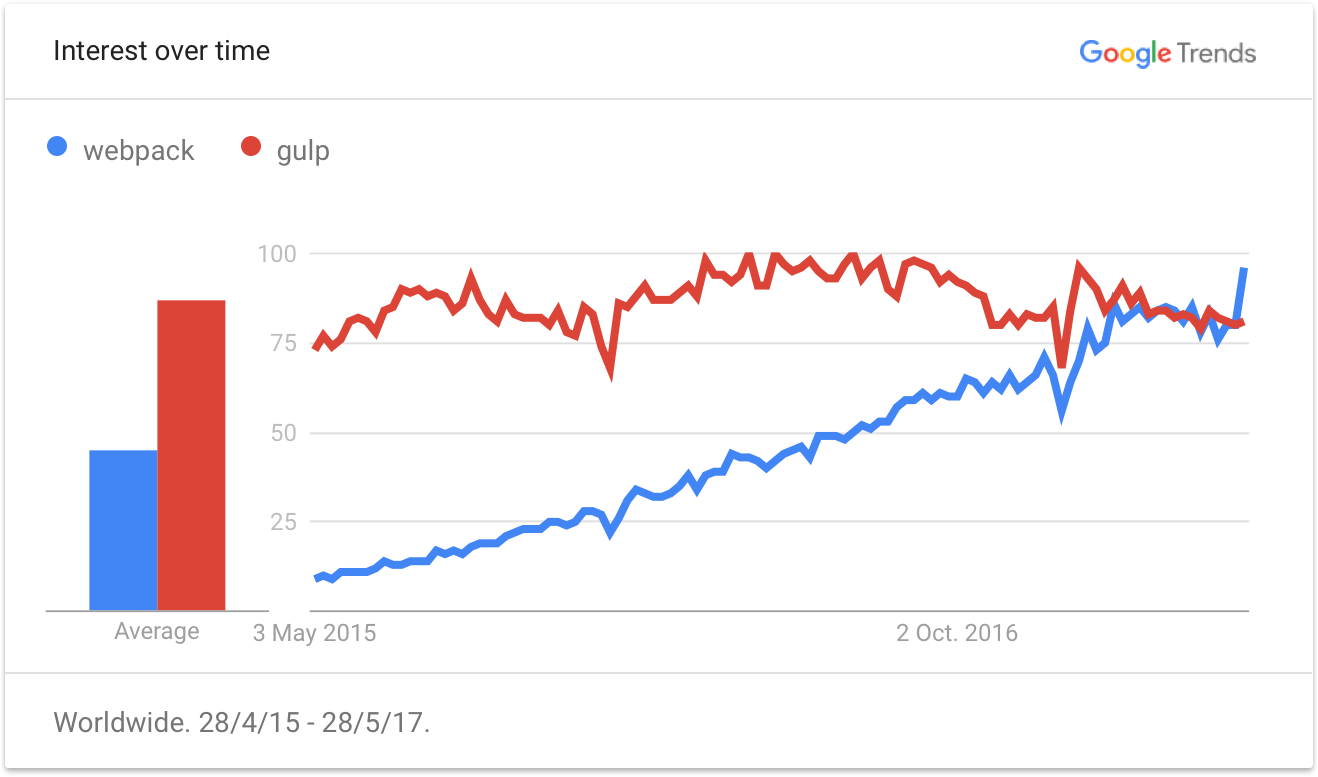
Based on GitHub stars Webpack is ahead of Gulp by quite a margin and based on Google Trends its popularity is increasing steadily.

Usability
In usability, the author points to Gulp because it is simpler and easy to use. Webpack is not a task runner, but a module bundler, and in to make up for it, you can use npm scripts.
Functionality
Webpack performs excellent delivering fast build times along with the Hot Module Replacement, and creates a really good setup.
In conclusion, the author declares the winner to be Webpack, with better features and rising in popularity and trying it can prove simple.
You can also check out the tool JS & CSS Minifier, an online JavaScript/CSS compressor that allows you to compress and minify all of your JS/CSS files by up to 80% of their original size.
This arcticle was created and hosted on shirotech, submitted by @shirotechdotcom.



