Windows UI for PC environment as a Vue Component
vue-window
Window Component for Vue.js. This package is an implementation of window UI for PC environment as a Vue Component. Recent web applications are mainly for mobile environments, window UI is no longer mainstream. However, window UI is still useful for professional web applications for PC environments. This package is an implementation of window UI for PC environment as a Vue Component.
Check out the Working Demo
Features
- Window component for Vue.js
- Windows are draggable
- Automatic z-index control
- Resizable
- z-index group
- Configurable color theme
- Built-in 3 color themes
- Open / Close animation
- Tested on Safari10, Chrome60, Firefox55, IE11, Edge38 For PCs
Example
Begin by installing it to your Vue project by running
npm install --save @hscmap/vue-windowImport it in your main file so it can be used globally.
import * as VueWindow from '@hscmap/vue-window'
Vue.use(VueWindow)Usage
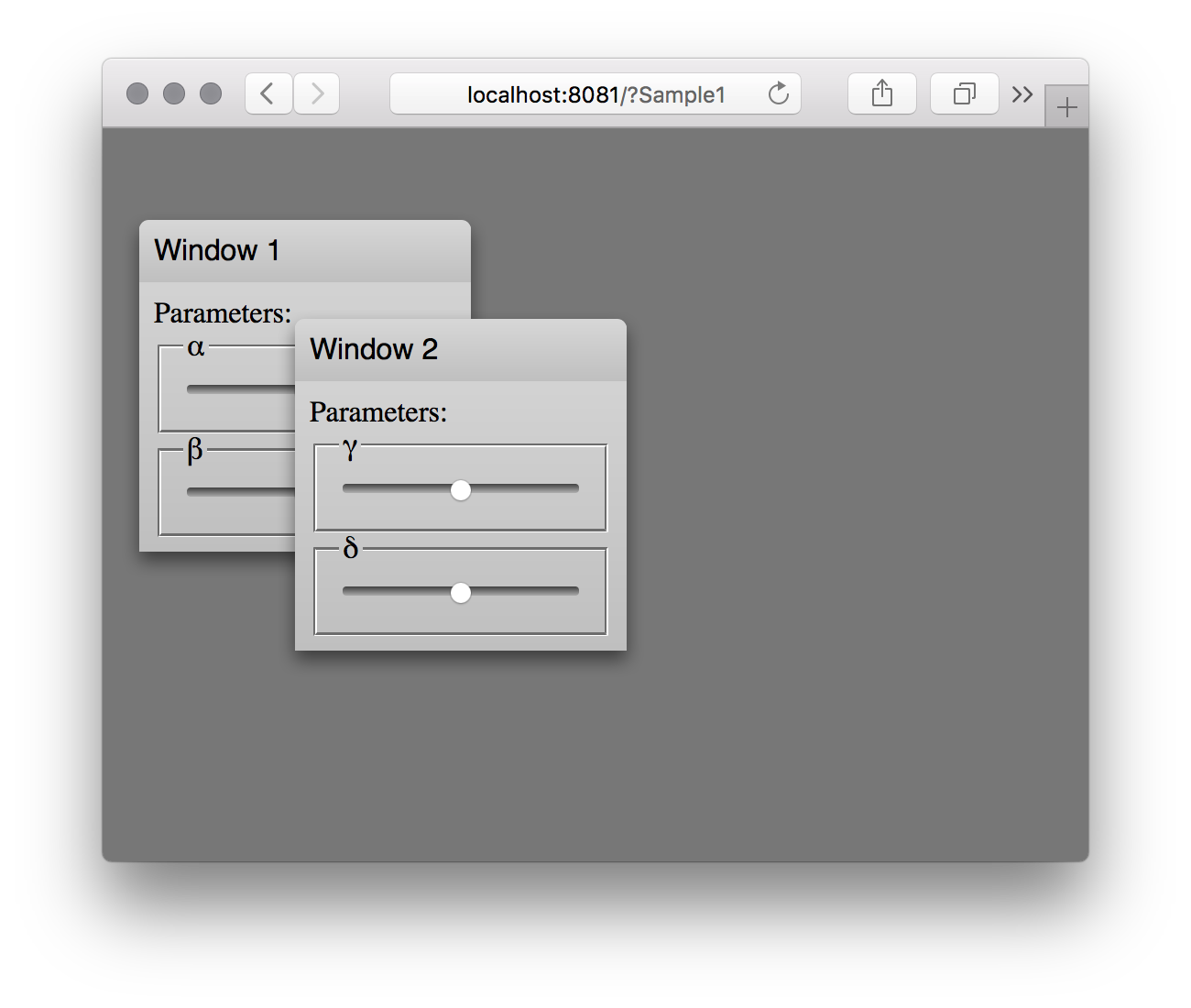
Using the black windows theme with 2 windows.
<hsc-window-style-black>
<hsc-window title="Windows" >
Parameters:
<fieldset>
<legend>α</legend>
<input type="range" />
</fieldset>
<fieldset>
<legend>β</legend>
<input type="range" />
</fieldset>
</hsc-window>
<hsc-window title="More Windows" :closeButton="true" :isOpen="isOpen" @closebuttonclick="isOpen=false">
Parameters:
...
</hsc-window>
<button @click="isOpen = ! isOpen">Toggle Window 2</button>
</hsc-window-style-black>
If you are thinking this may help you in your current projects or in the future, take a look at the plugin's repository, available on GitHub.


.jpg)
