Enso: SPA Built with Bulma, Vue.js and Laravel
Laravel Enso
Enso is a starting project, based on Laravel 5.5, Vue 2, Bulma, and integrated themes from Bulmaswatch, utilizing Vueex and VueRouter.
Hit the ground running when building your new Laravel SPA project with boilerplate and extra functionality out of the box!
Click here to watch a short demonstration.
To try out a live version visit laravel-enso.com and useadmin@laravel-enso.com and password to login.
Features
-
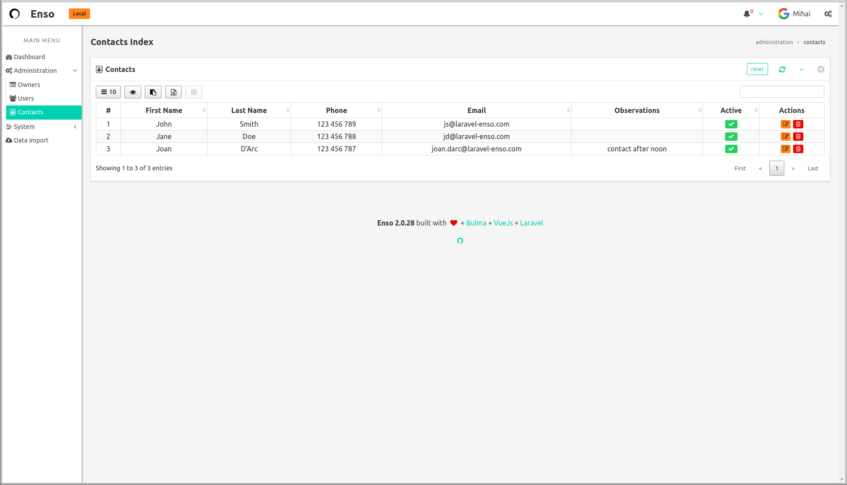
Customizable and powerful datatables:
- JSON templates
- server side
- multi-argument full column search
- customizable column visibility
- state save in localStorage for each table
- automatic action buttons generation, depending on user permissions
- custom action buttons as needed
- beautiful tag rendering for boolean flag columns
- easy display of flag/type columns values
- server-side excel export for every table
-
- JSON templates
- server side
- validation
- customizable
- Vue select - server side builder with parameter conditioning, including pivot parameters, built as a wrapper for Vue-multiselect
- Advanced owners / roles / permissions structure
- Log management - view, download, clear
- User action logger, so you can keep track of who's done what
- User impersonation for easy support and debugging
- Application interface tutorials based on the awesome Intro.js
- Localisation support
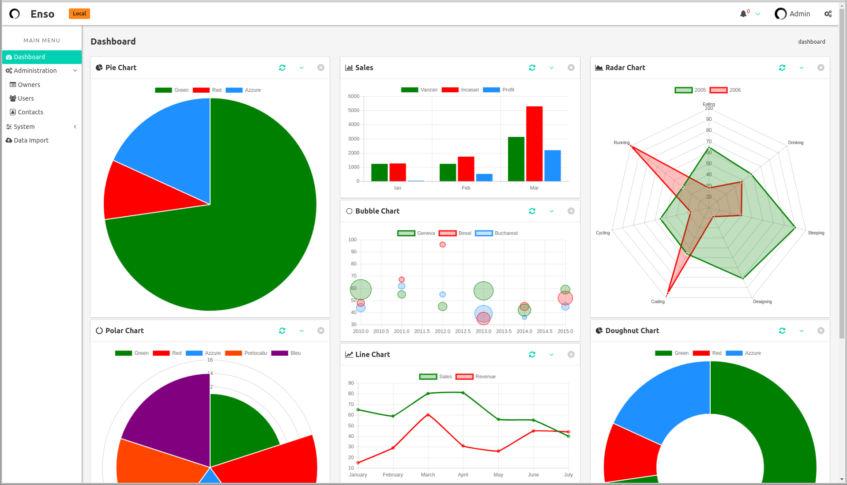
- Charts component with server side data builder, based on Chart.js
- Comments component with support for tagging users
- Documents component with upload, download and inline view
- Ability to track who created, updated and deleted models, using traits
- File uploader and file management library
- Avatar functionality for all users
- Ability to track the different versions of a model through its lifetime
- Front-end date-picker and time-picker, based on Flatpickr
- Server-side type-ahead
- User, application-wide preferences - every user has the ability to choose his theme (from 10 variants), set the menu style, app language and more
- Queueable jobs
- Push notifications - working out of the box (requires Pusher)
- Automatic breadcrumbs generation
- Application-wide timestamp formatting customization through the configuration file
Make it your own
Installation Steps
-
Download the project with
git clone https://github.com/laravel-enso/Enso.git -
Run in the project folder
composer install -
Configure the
.envfile. Runphp artisan key:generate -
Run
php artisan migrate -
Login into the project with user:
admin@laravel-enso.com, password:password -
(optional) Setup the configuration files as needed, in
config/enso/*.php - (optional)
npm install/npm run dev/hmr/...
Enjoy!
IMPORTANT NOTE: Due to laravel mix limitations, when using hmr,
you need to comment lines 3-to-7 inside webpack.mix.js in order for it to work correctly.
Don't forget to uncomment them back when building without hot module replacement.
The documentation to support all these is available here. It is very detailed providing info for every bit, how everything works, usage options, configuration and more.
How it is built
There is a list explaining what is used for authentication purposes, the option between stateful & stateless, about session management, security and more that can explain to the user how it works under the hood.
Screenshots
![]()




This project is available on GitHub under the MIT licence. Created & submitted by @aocneanu



