Let users know when they are offline with this Vue component
vue-online
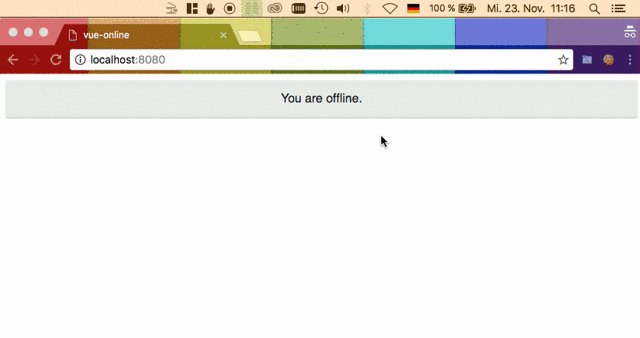
A reactive offline indicator component for Vue.js which shows a message when the user is offline.

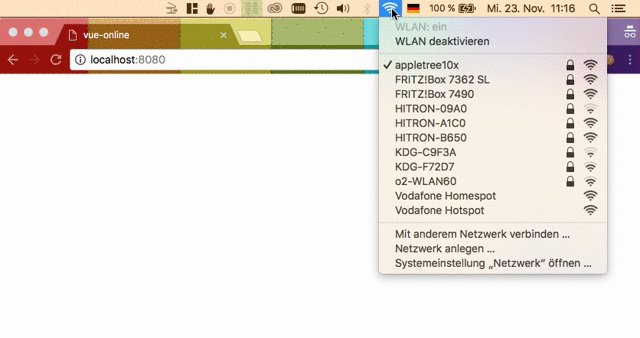
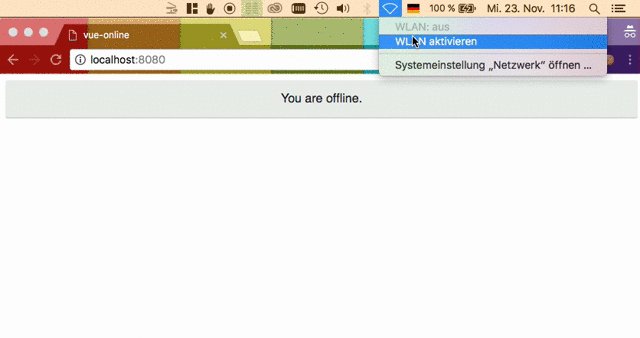
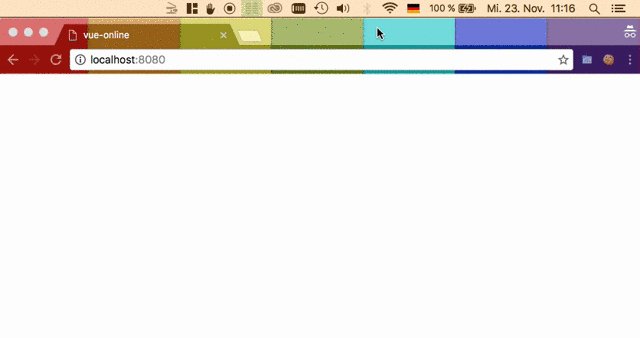
Example:
Import it to use it as component
<script>
import { OfflineIndicator } from 'vue-online'
export default {
name: 'app',
components: {
OfflineIndicator
}
}
</script>Use this custom component in the template
<template>
<div id="app">
<img src="./assets/logo.png">
<OfflineIndicator></OfflineIndicator>
</div>
</template>Apply any style to the indicator
<style>
div.offline-indicator {
background: red;
color: white;
}
</style>Head to GitHub for more, and give it a star if you liked it!



