Vuex Object-Relational Mapping Example Application
Vuex ORM
If you are using Vuex to handle JSON data that have deeply nested objects then you may find it difficult to use them in your applications. One solution to this problem is to split nested data into each module and decouple them from each other. To achieve this you can use a Vuex plugin.
Vuex ORM is a plugin for Vuex to enable Object-Relational Mapping like access to the Vuex Store. Heavily inspired by Redux recipe of "Normalizing State Shape" and "Updating Normalized Data".
Vuex ORM lets you create "normalized" data schema within Vuex Store with relationships like any other usual ORM library. It also provides fluent API to get, search and update Store state.
What Is Vuex ORM?
Simply put, it kind of likes treating a portion of your store as if it were a database, and keep that data in a normalized form.
To learn more about Vuex ORM and how its usage can help you, click here to see an example of how it splits data.
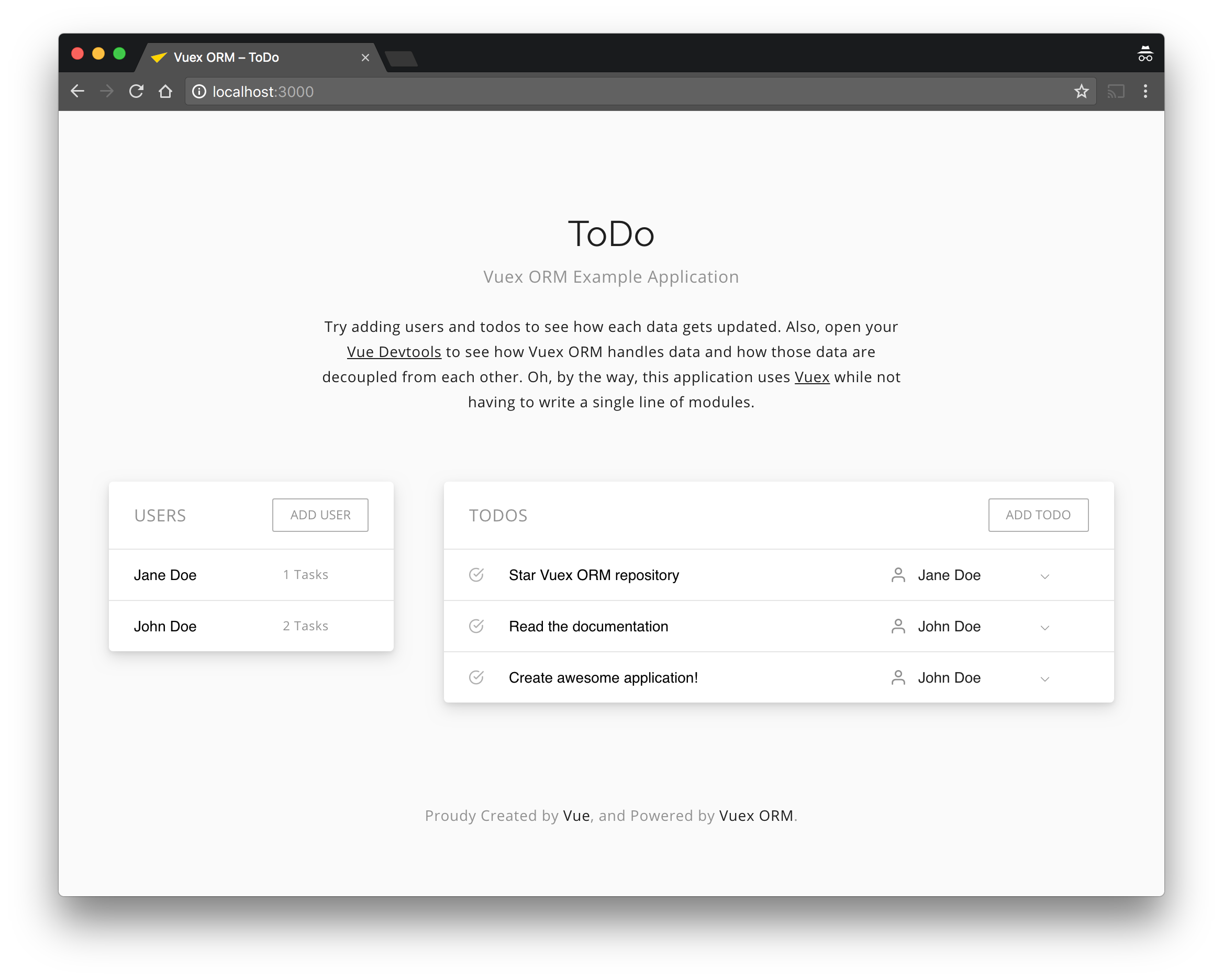
Vuex ORM Examples
To demonstrate the use case of the Vuex ORM, the author has created an example app. It's a simple ToDo application which can add assignee to each todo. You can see how Vuex ORM connects those two models – Todo and Assignee – and how to create, edit and delete them.

You can use the example Vuex ORM app by cloning the repository and play with the app!
By @KiaKing85.



