Working Authentication in a Vue.js app with Firebase
When working in new projects Firebase is an excellent solution for storage. Free, easy to setup and use for many developers is the best choice. Firebase helps you develop high-quality apps, grow your user base, and earn more money. Each feature works independently, and they work even better together.
If you are working with Vue and looking about authentication, keep in mind that Firebase has a really good auth tool, but it isn't self-evident how to use it in a Vue app. This is where the Authenticating a Vue JS Application With Firebase UI article comes in to help you out.
The authentication UI

The author has divided the instructions into 3 main parts:
Scaffold the Vue project
Begin by scaffolding the app and adding files using the given commands.
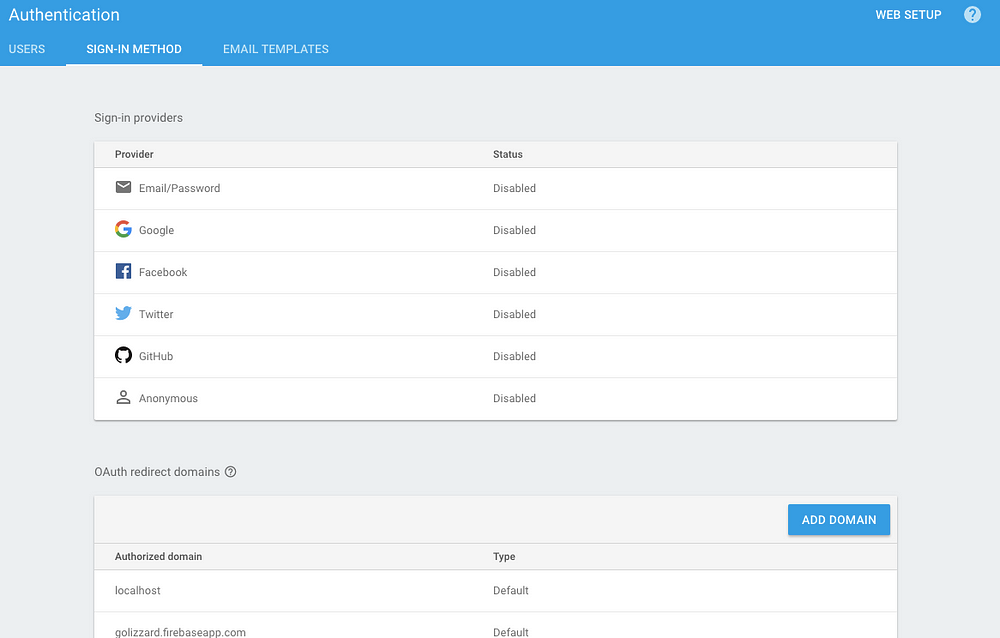
Set up Firebase
Using Firebase console to use a project based on the Firebase plan you have available.
Time to write some code!
Following the code blocks to create login & success pages for authenticated users or not and determine which user should be redirected to each page, using vue-router and authentication methods.
Authentication is a crucial part of most web and mobile apps today
The code for this tutorial is available on Github.
This article was created and submitted by Henrik Fogelberg.



